[뱅카우] 프로덕트 완성도는 높이고 투입 리소스는 줄이는 디자인 시스템
안녕하세요, 뱅카우 UX/UI 디자이너 최가영입니다.
오늘은 저번에 전달드린 빠르고 편하지만, 보안성을 높이는 뱅카우 2.0 회원가입 / 로그인 소식에 이어서
뱅카우 2.0 로그인 / 회원가입 스프린트의 디자인 시스템과 UX writing에 대한 이야기를 전달드리려고 해요!
[뱅카우] 빠르고 편하지만, 보안성은 높이는 회원가입 / 로그인 보러가기
[뱅카우] 빠르고 편하지만, 보안성은 높이는 회원가입 / 로그인
안녕하세요, 뱅카우 UX/UI 디자이너 최가영입니다. 오늘은 뱅카우 2.0 업데이트 시작인, 로그인 / 회원가입 스프린트를 전달에 앞서 상반기 뱅카우 소식을 전달드리려고 합니다. 뱅카우팀은 2023년
bancow-design.tistory.com
#01 | 읽지 않아요. 훑어요.
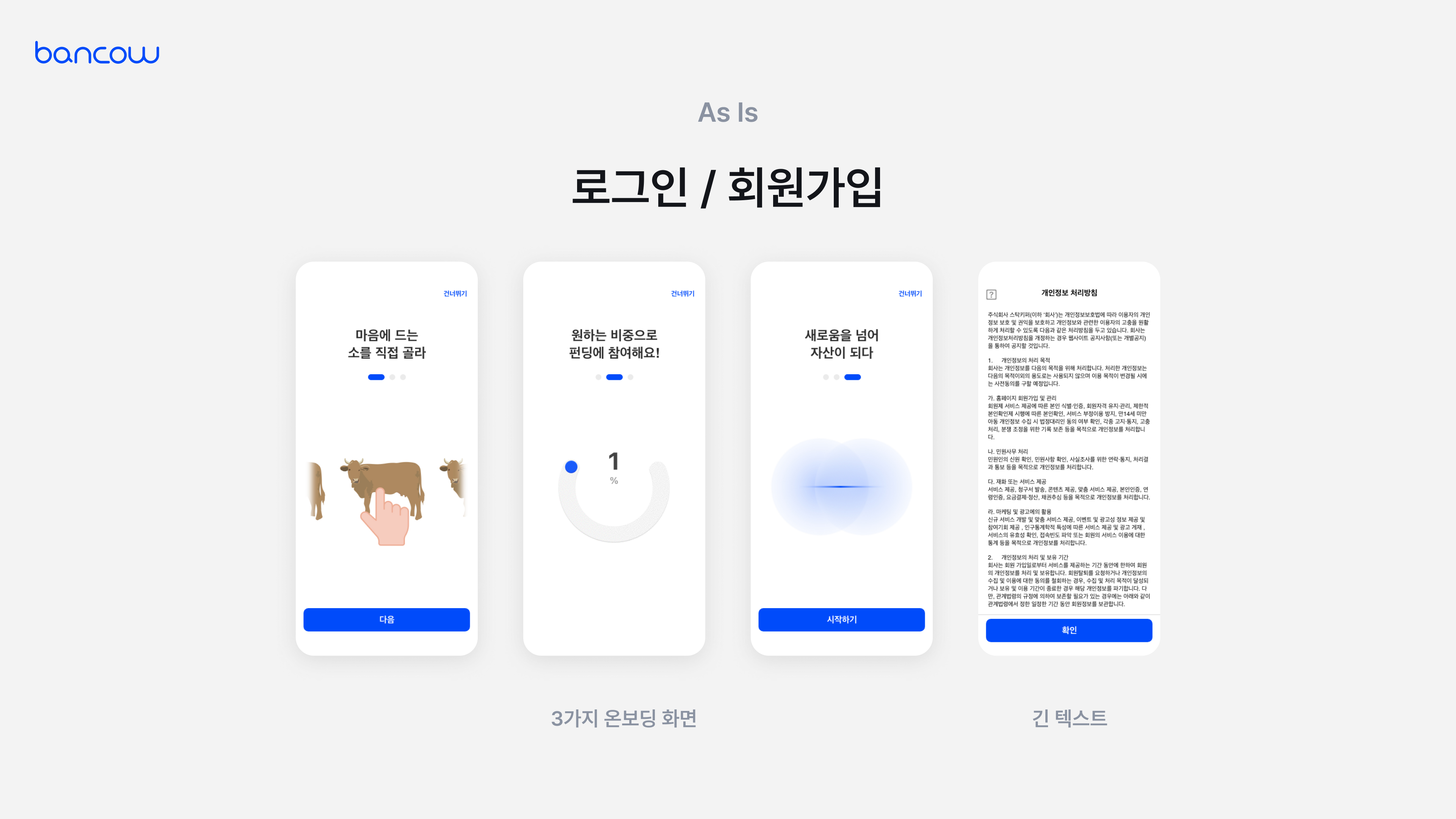
디자인 시스템을 도입하기 전에 디자인 팀은 대대적으로 현재 버전(편의상 뱅카우1.0으로 부르겠습니다.)의 뱅카우 앱 디자인을 분석했어요. 회원가입/로그인 프로세스를 개선하기 위해 내부 테스트를 진행한 결과 유저가 가장 보기 싫어하는 페이지는 ‘온보딩’이었습니다. 예상과 달랐죠! 뿐만 아니라 텍스트와 배경의 색상 대비가 부족해 글을 읽기 어려웠고 무의미한 그래픽과 너무 많은 텍스트 사용으로 혼란을 가중시켰어요. 그래서 비교적 다른 서비스와 비교해 단순한 회원가입/로그인 서비스도 어렵고, 불편하게 느껴졌어요.

그럼 어떤 디자인을 해야 쉽고 매력적이라고 느껴질까요?
- 사람들은 모바일 환경에서 단어가 아닌 문장 전체로 정보를 파악하기 때문에 양은 적게, 맥락은 명확하게 전달해야 해요.
- 우리는 하나의 문장에서 몇 개 글자가 잘못 써있어도 무슨 뜻인지 유추할 수 있어요. 모든 걸 다 알려주지 않아도 됩니다.
예시 1) 학고에 가기 싫러요.
예시 2) 사그ㅏ는 아침에 먹으먼 더 좋습니다. - 유저가 기대하고 예상한 화면과 정보를 미리 제공할 수 있어야 해요.

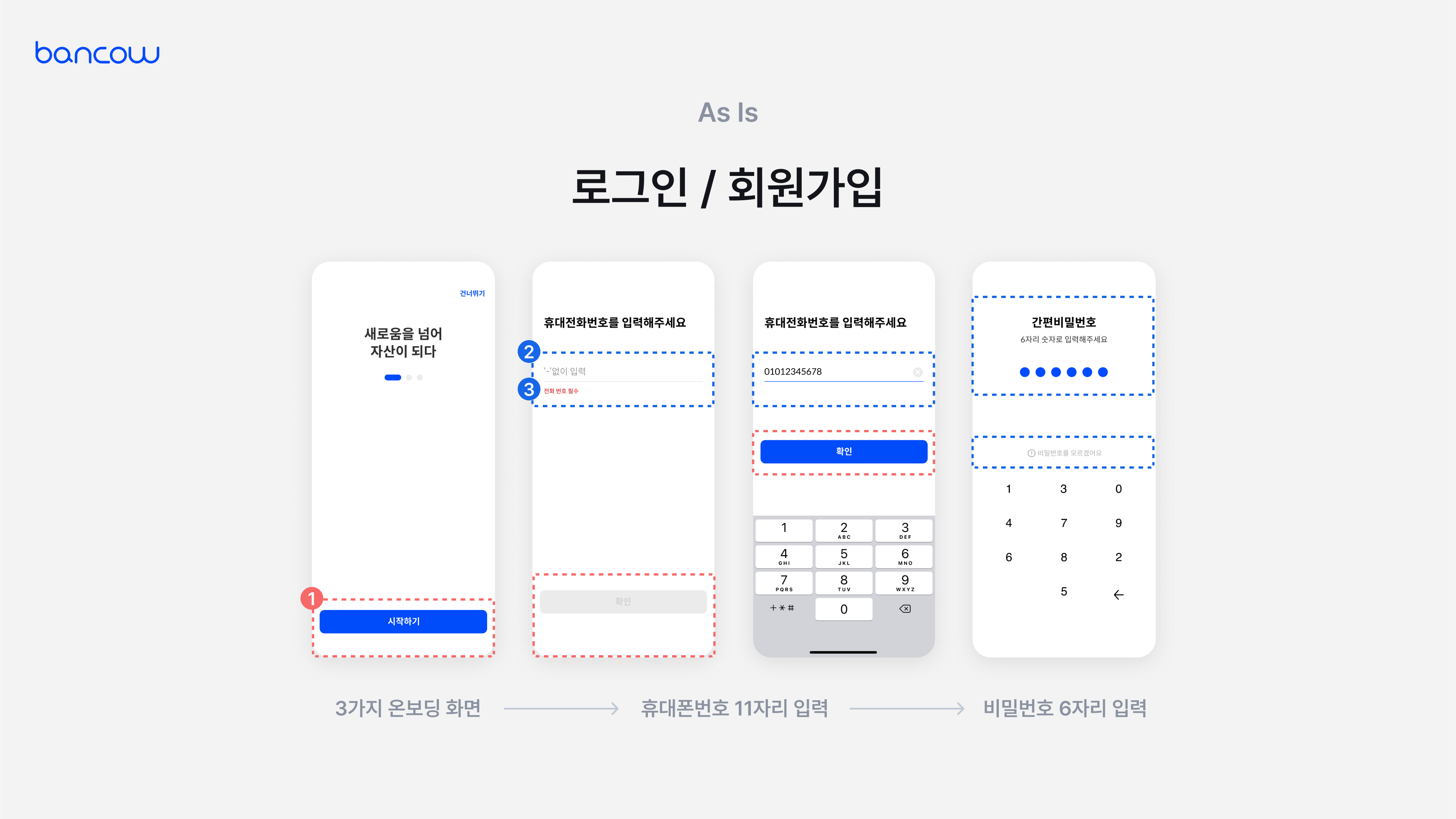
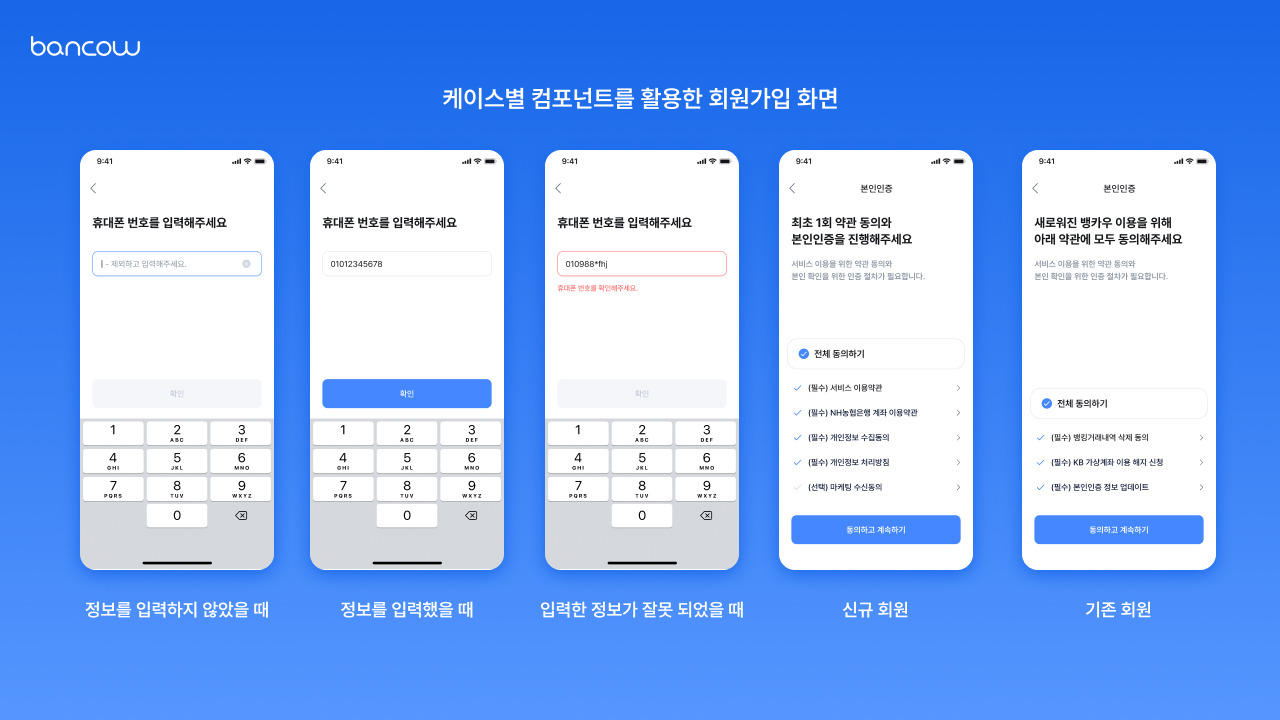
온보딩 화면, 휴대폰 번호 입력 화면에서 동일하지 않은 버튼 위치로 디자인의 일관성을 헤치면서 키패드가 나타났을때 케이스를 고려하지 않은 동일한 버튼 하단 마진으로 인해 버튼이 붕 뜬거같은 모습으로 케이스별 디자인 시스템이 부재했어요.
디자인팀은 인터페이스의 케이스별 디자인을 정의하기 시작했어요.

- 정보를 입력하지 않았을 때(Default)
- 정보를 입력할 때(Focus)
- 정보를 입력했을 때(Complete)
- 입력한 정보가 잘못되었을 때(Error)
위와 같이 다양한 케이스를 컴포넌트화 하였죠. 이런 과정을 통해 기존 회원가입/로그인 서비스 디자인과 비교해 대충 봐도 예상할 수 있고, 믿을 수 있는 디자인으로 업그레이드 하였습니다.
#02 | 프로덕트 완성도는 높이고 투입 리소스를 줄이기 위한 디자인 시스템

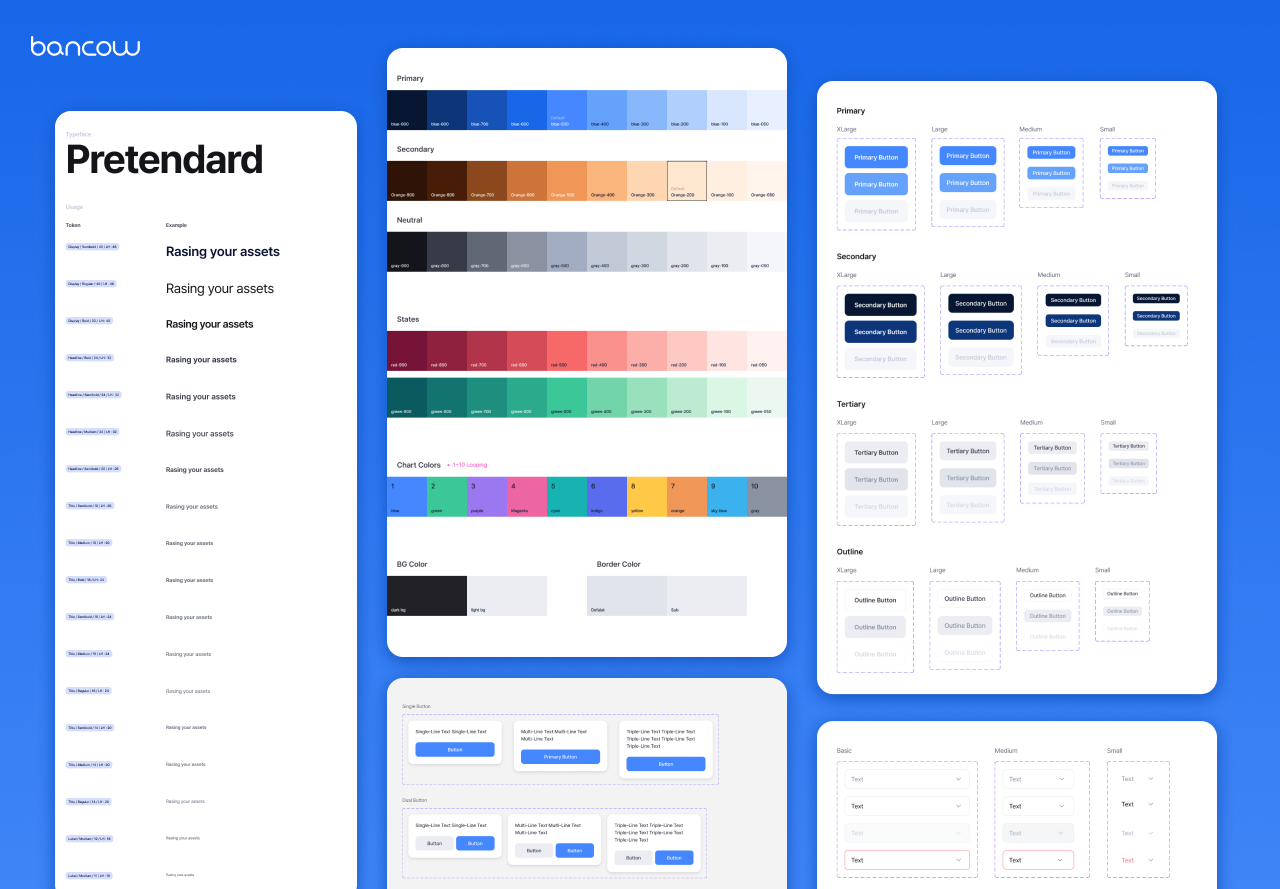
뱅카우 2.0 에서는 일관적인 스타일의 지속가능한 서비스 제공을 위해 재사용 가능하며, 독립적으로 사용할 수 있는 디자인 시스템이 완성되었습니다.타이포는 Pretendard를 사용해 타이틀, 서브 타이틀, 바디에 따라 시스템을 구축했고 컬러 또한 기존 뱅카우의 Primary 컬러에서 좀 더 부드럽고 통통 튀는 블루 컬러로 바꾸었어요. Secondary 컬러는 '돈', '한우', '따뜻함'의 이미지를 주는 로즈골드 컬러를 선택했습니다.
다양한 케이스를 고려해 컴포넌트 또한 개선과 수정을 반복해 개선해 나갔고 2.0 디자인 시스템 구축을 통해 디자인 뿐만 아니라 개발 또한 효율적으로 개선돼 높은 완성도의 자산을 갖게 되었어요.
#03 | 그리고 뱅카우를 오랜기간 기억해주셨으면 하는 마음으로
최근 앱 서비스 디자인은 애플·구글 등에서 매년 업데이트하는 디자인 가이드라인에 따라 상향 평준화되어 잘 만들어진 서비스가 많아요.
특히 서비스의 첫 인상을 결정하는 회원가입/로그인 페이지는 지켜야 하는 룰과 지키지 않으면 안되는 팁이 어느정도 정해져 있어요. 그래서 비교적 잘 만들기는 쉬우나 차별점을 전달하기는 쉽지 않죠. 저희 팀은 쉽고 믿을 수 있는 뱅카우를 넘어 오랜 기간 저희 서비스를 기억해주셨으면 하는 마음으로 스타일과 UX Writing이라는 차별화 요소를 더해 서비스 매력을 차별화 해봤어요.
*애플 휴먼 인터페이스 가이드: https://developer.apple.com/kr/design/tips/*
*구글 머터리얼 디자인 가이드: https://m3.material.io/*
#03-1 | 3초의 즐거움으로 뱅카우 각인시키기

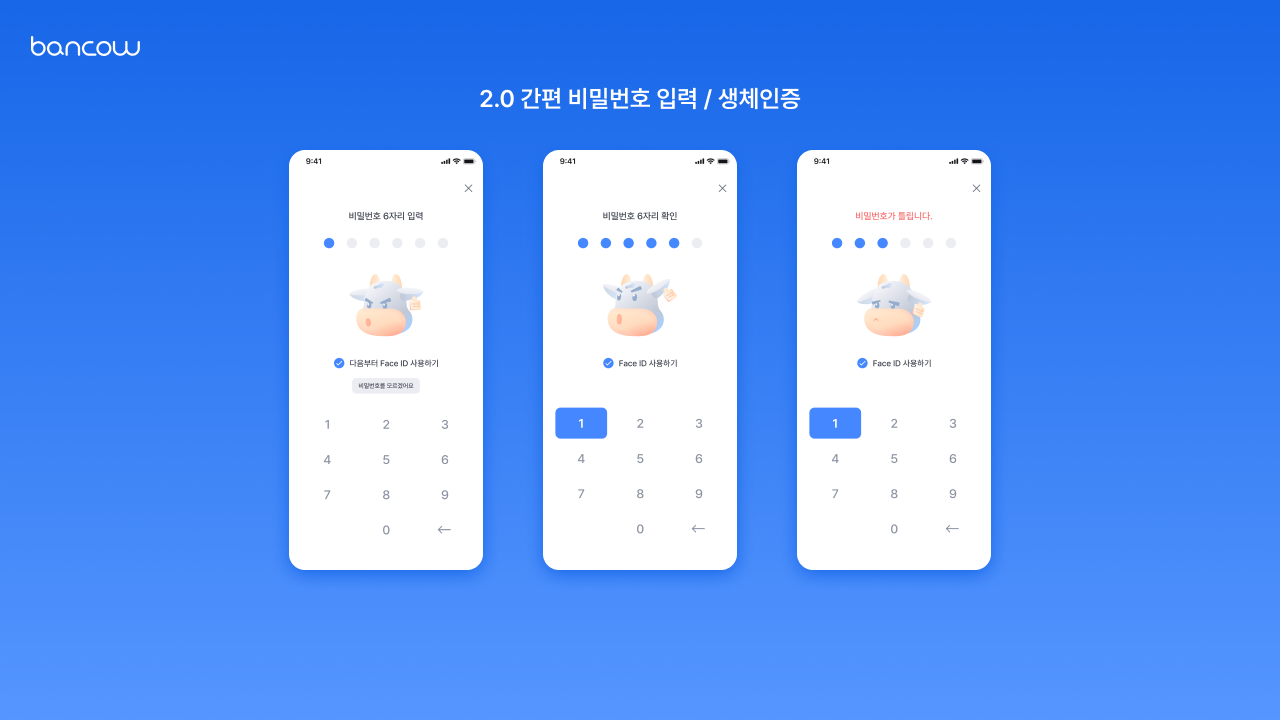
뱅카우의 심볼인 송아지를 캐릭터 디자인 한 뒤, 애니메이션(모션)형태로 간편 비밀번호 입력 화면에 녹여보았어요. 2.0 업데이트가 진행되면 뱅카우 앱 서비스에서 비밀번호를 입력해보세요. 당당한 송아지의 표정, 놀라는 송아지의 표정, 시무룩한 표정을 확인할 수 있습니다. (가장 귀여운 시무룩한 표정을 확인해보세요!)
특히 실제 개발 중 모션의 부자연스러운 부분이 있어 프론트 개발 파트와 함께 협의해 모션 케이스를 4가지의 모션파일(Texting, Sucess, Fail, Rextexting)로 세분화화여 작업을 진행했어요. 작업은 에펙으로 작업후 Lottie에서 Json으로 추출해 개발을 진행했어요.
단 3초의 짧은 순간이지만 즐거운 경험이 될 수 있도록 브랜드 아이텐티티의 인식이 쉽게 되도록 바랐어요.
#03-2 | UX Writing 개선하기
기존 1.0의 가장 큰 문제점은 유저의 사용성과 편의성을 높일 수 있는 유의미한 UX writing이 고민되지 않았다는 점이에요.
- 힌트 텍스트, 에러 텍스트, 안내 텍스트 등 화면마다 Tone의 통일성이 없었어요.
- “~다”, “~요”, ”~니다”와 같이 구어체와 문어체를 섞어 사용하고 있어요.
저희 팀은 타이틀, 서브텍스트, 힌트텍스트, 안내텍스트를 다음과 같이 정의했어요.

1. 타이틀 : 요청을 전달하는 메세지가 주를 이루므로 '~요'체의 구어체로 통일하고 안내와 명령의 느낌을 더 주기 위해 '.'은 생략했어요.
2. 서브 텍스트 : 상세한 설명과 해당 태스크를 진행하는 이유를 설명하기 위해 대부분 '~다'체로 통일하며 문장 끝마다 '.' 문장부호를 사용하는 것으로 통일했어요.
3. 힌트 텍스트 : 유저가 태스크를 명확하게 인지할 수 있도록 안내는 '~다'체, 요청은 '~요'체를 사용해 친절하게 정보를 전달하도록 개선했어요.
4. 태스크 진행 후 성공 / 실패 화면 : 빠르게 지나가는 화면이므로 명확한 인지를 위해 구어체가 아닌 단어체를 사용했어요.
#04 | 디자인 시스템을 기반으로 듀데이트 안에 첫번째 스프린트 완료


디자인 시스템을 활용해 피처별로 일관성 있는 디자인으로 모든 화면이 제작되었고, 프론트 개발 또한 해당 컴포넌트를 빠르게 적용해 개발됐어요. 개발팀에서도 2.0은 기능별로 피처를 나눠 WBS 꼼꼼하게 작성해 스케줄을 짠 덕분에 딜레이 없이 듀데이트 안에 검수까지 완벽하게 첫번째 스프린트를 완료할 수 있었어요.
뱅카우 2.0을 기대해주세요!
뱅카우의 회원가입/로그인 서비스가 쉽고, 믿을 수 있고, 매력적으로 디자인 되도록 뱅카우 팀이 최선을 다한 과정을 공유드리며 이번 스프린트를 통해 뱅카우 팀은 아래의 내용을 배웠어요.
- 선택과 결정에 확신을 주는 디자인 목표
- 시스템을 활용한 일관성 있는 디자인 제작
- 프론트 개발 속도와 안정성을 향상 시키는 디자인
다음 글은 1차 스프린트인 회원가입/로그인 이후 유저가 처음 도달하는 메인페이지 이야기로 찾아뵐게요.