안녕하세요, 뱅카우 UX/UI 디자이너 최가영입니다.
오늘은 뱅카우 2.0 업데이트 시작인, 로그인 / 회원가입 스프린트를 전달에 앞서 상반기 뱅카우 소식을 전달드리려고 합니다.

뱅카우팀은 2023년 상반기 금융당국의 <신종증권 사업 관련 가이드라인>에 따라 다음과 같은 조치를 취해왔습니다.
- 사업자의 도산 위험과 투자자 권리를 절연
- 금융회사를 통한 투자자 예치금 분리보관
- 합리적 분쟁처리 절차 마련
- 투자자 보호기금 마련
- 투자설명자료 및 광고기준 마련
그리고 지난 6월 소비자 권익 보호 방안 구축 및 사업구조개편을 마련한 뱅카우는 금융위원회로부터 강도 높은 실사를 통해 운영 상황, 재무 상태, 내부 시스템, 통제 체계 등을 점검 받았습니다. 이와 함께 저희 팀은 고객님들에게 한우 투자를 더 쉽고 재미있고 편리하게 제공하기 위해 다양한 프로젝트를 진행해 왔습니다.
신종증권 사업 관련 가이드라인이란?
금융당국이 조각투자 (2인 이상의 투자자가 실물, 그 밖에 재산적 가치가 있는 권리를 분할한 청구권에 투자·거래하는 신종 투자형태)를 발행 · 유통하는 사업화 행위에 대해, 관련 자본시장 법규 적용 가능성을 안내하여 위법한 사업 행위의 발생 가능성을 줄이고, 투자자들을 보호하기 위한 목적으로 마련한 장치

그리고 지난 6월 소비자 권익 보호 방안 구축 및 사업구조개편을 마련한 뱅카우는 금융위원회로부터 강도 높은 실사를 통해 운영 상황, 재무 상태, 내부 시스템, 통제 체계 등을 점검받았습니다.
이와 함께 저희 팀은 고객님들에게 한우 투자를 더 쉽고 재미있고 편리하게 제공하기 위해 다양한 프로젝트를 진행해 왔습니다.
저희 팀은 프로젝트의 진행 방식으로 스프린트를 활용하고 있습니다.

소프트웨어 개발 방법론 중 하나로, 짧은 기간 동안 작업을 진행하고 결과물을 생산하는 반복적이고 반응적인 개발 방식입니다. 스프린트는 보통 1주일에서 4주까지의 짧은 기간 동안 진행되며, 개발 팀은 해당 기간 동안 주어진 목표를 달성하기 위해 업무를 집중적으로 수행합니다.
스프린트 채택 이유
스프린트 방식을 채택한 이유는 현재 앱스토어와 구글스토어에 배포되어 있는 뱅카우 앱 서비스가 서비스적으로, 정보구조적으로, 기능적으로, 디자인적으로 개선되어야 할 내용이 많았기 때문입니다.
또한 도메인과 비즈니스 정책 변동이 빈번하게 일어나는 상황에서 비즈니스 오픈일정을 고려했을 때, 모든 문제를 한 번에 해결하여 서비스를 오픈하는 것이 어려울 것으로 판단했습니다.
뱅카우 팀은 스프린트 방식을 통해 다음의 효과를 경험했습니다.
- 프로젝트 진행 시 PO(Product Owner)-디자이너-프론트 개발자-백엔드 개발자가 2~3주 동안 한 팀으로 함께 작업합니다.
-
- 이런 방식을 통해 의사소통과 협업과정이 능동적이고, 밀도 있게 진행됩니다.
- 특정 결정권을 가지고 있는 사람이 없어도 고객의 편익과 프로젝트 목표를 유연하고 쉽게 달성하기 위한 결정을 할 수 있게 되고, 병목 현상이 줄어듭니다.
- 실제로 저희 팀은 기획자가 없습니다.
- 비즈니스 로직과 프로덕트 원칙 및 고객 요구사항에 대한 결정권한은 PO가 가지고 있습니다.
- 사용자의 UX·UI 경험과 플로우에 대한 결정권한은 디자이너가 가지고 있습니다.
- 프로세스와 개발 로직에 대한 결정권한은 개발자가 가지고 있습니다.
- 일정은 담당자 개인이 작성하고 PO와 논의 후 스펙을 결정합니다.
- 디자인 및 개발 스펙을 세분화하여 작업에 집중할 수 있습니다.
- 다른 서비스 혹은 피처와의 관계를 심도 있게 고민할 수 있습니다.
- 디자인-개발-품질-배포를 2~3주마다 진행하여 고객 피드백을 자주 들을 수 있습니다.

[첫 번째 스프린트 - 2.0 회원가입 / 로그인]

총 2주 동안 진행된 이번 100번 로그인 / 회원가입 스프린트는 2.0 업데이트의 시작을 알리는 작업이었는데요! 드디어 개발이 시작되어 뱅카우 팀원 모두 기대와 설렘으로 작업에 몰두했습니다.
현재 뱅카우 팀은 피처별로 총 100~400번으로 스프린트를 나누어 디자인 - 개발 - 검수를 진행해 2.0 업데이트를 준비 중인데요. 최종 400번 스프린트까지 마무리되면 최종 검수 후 2.0 업데이트를 진행할 예정입니다.
#01 | 빠르고 편하지만, 보안성은 높이자
(현재 프로덕트는 1.4 버전이지만 2.0과의 명확한 구분을 위해 편의상 1.0으로 부르겠습니다.)
회원가입/로그인 디자인 리벰프(Revamp)를 진행하면서 뱅카우팀은 '로그인에 걸리는 시간 50% 줄이기' 목표를 세웠습니다.

기존 1.0 뱅카우 서비스의 로그인 과정은 다음과 같은 번거로운 절차를 거쳤습니다.
- 3가지의 뱅카우 온보딩 화면 보기
- 휴대폰번호 11자리 입력
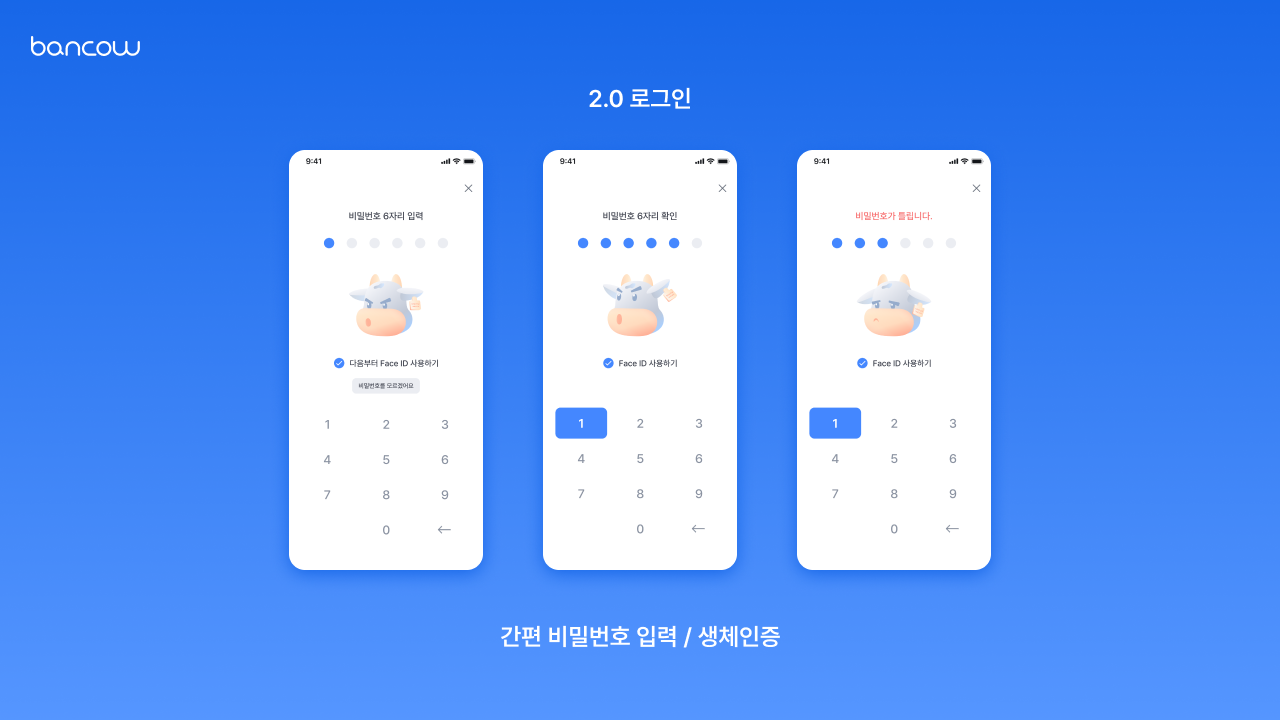
- 비밀번호 6자리 입력
이로 인해 회원은 뱅카우 앱을 실행한 후 메인페이지로 이동하기까지 총 23개의 버튼을 눌러야 했으며, 평균적으로 7초가 소요되었습니다.

저희 팀은 이 과정을 모두 삭제하고, 본인인증 수단으로 생체인증(지문인식 / Face ID)방법을 추가한 뒤, 회원가입 후 PIN번호와 생체인증을 등록할 때 액세스 토큰을 발급하여 사용자가 재인증하지 않고도 접속 상태를 유지할 수 있는 방법을 고안했습니다.
#02 | 액세스 토큰을 활용한 로그인 플로우

액세스 토큰을 활용해 다음과 같이 플로우와 로직을 개선했습니다.
- 뱅카우 회원가입 완료.
- 뱅카우 서버에서 로그인 정보를 확인하고 유효한 경우, 액세스 토큰 발급.
- 이후 사용자가 뱅카우에 다시 접속하면, 저장된 액세스 토큰을 사용하여 서버에 인증 요청 발송.
- 서버는 액세스 토큰의 유효성을 확인하고, 유효한 경우 사용자를 자동으로 로그인 상태로 인식.
- 이를 통해 사용자는 매번 로그인 정보를 입력하지 않고도 애플리케이션에 접속할 수 있음.
- 뱅카우는 액세스 토큰을 안전하게 캐시와 스토리지에 저장하며 앱 데이터 삭제 혹은 캐시 삭제를 통해 접속 환경을 변경함.
이를 통해 뱅카우 앱 서비스에 진입할 때마다 매번 휴대폰 번호와 간편 비밀번호를 입력하던 과정을 삭제할 수 있었고, IOS에서는 Face ID, AOS에서는 지문인식을 통해 0~1개 버튼만 누르면 즉시 메인 페이지로 이동할 수 있게 되었습니다.
결과적으로 로그인에 소요되는 시간을 최초 목표였던 50% 단축인 3.5초보다 훨씬 짧은 1초로 줄였습니다.(85% 단축)
또한, 생체인식에 여러 번 실패하거나 PIN 번호를 잊어버렸을 때의 예외 사항과 마지막 접속으로부터 일정 시간이 경과했을 때 혹은 여러 기기로 로그인되었을 때 자동 로그아웃을 시키는 보안성도 강화하였습니다.
이 외 정보를 수집하는 과정에서 수집되는 정보가 고객이 서비스를 이용하는데 꼭 필요한 정보인지 꼼꼼히 따져보고, 불필요한 정보 노출로 인한 스트레스를 최소화하기 위한 디자인을 구현했습니다.
#03 | 추가적으로 개선한 점
- 화면마다 동일하지 않은 버튼 위치, 케이스를 고려하지 않은 동일한 케이스별 디자인 시스템 부재함.
- 입력 필드의 케이스별 컴포넌트 정의가 명확하지 않아 화면마다 새로운 디자인을 사용해 매번 새롭게 개발되고 수정해야 함.
- 친절하지 않은 힌트 텍스트와 무의미한 에러 메시지 등 전반적인 UX writing 개선 필요함.
(이 부분도 함께 개선을 진행했는데 추후에 시리즈로 전달드리겠습니다.)
#04 | 다음 글을 기대해 주세요 :)
앞으로 스프린트를 진행하며 저희 팀의 목표가 무엇이었는지, 목표를 달성하기 위해 준비한 해결책은 무엇이고, 어떤 고민과 에피소드와 배운 점이 있었는지, 그리고 어떤 성과를 거두었는지 스프린트가 끝날 때마다 관련 소식을 뱅카우 디자인팀에서 전달드리겠습니다.
다음 글은 회원가입/로그인 다음 소식으로 찾아뵙게요:)


'뱅카우' 카테고리의 다른 글
| [뱅카우] 농가별 송아지 캐릭터의 의미가 궁금하셨나요? (52) | 2024.04.24 |
|---|---|
| [뱅카우] 리브랜딩 : 사랑으로 성장하는 송아지 (4) | 2024.03.21 |
| [뱅카우] 한 눈에 사랑받는 뱅카우 캐릭터 제작기 (1) | 2024.02.02 |
| 뱅카우 2.0 홈 화면에 엄청 큰 송아지 캐릭터가 등장한 이유 (27) | 2023.08.23 |
| [뱅카우] 프로덕트 완성도는 높이고 투입 리소스는 줄이는 디자인 시스템 (0) | 2023.07.27 |
